
編者按:純色和漸變?cè)诟呤盅劾锊粌H是顏色的組合,它們可以引導(dǎo)視覺焦點(diǎn)�、渲染氛圍、傳遞情緒等等�,是網(wǎng)頁(yè)設(shè)計(jì)新的一個(gè)流行趨勢(shì)。想運(yùn)用好它們�,最要緊是在色彩搭配與透明度上下功夫,今天由一群設(shè)計(jì)師高手用真實(shí)案例給同學(xué)們上課�����,教你正確地利用它們�����。
在當(dāng)今這個(gè)充斥著先進(jìn)的和精妙風(fēng)格的世界中�,誰(shuí)曾料到,像純色和漸變這樣簡(jiǎn)單的手法�,竟能夠催化出創(chuàng)造力,并極大提升網(wǎng)站的美學(xué)水準(zhǔn)�?現(xiàn)代網(wǎng)頁(yè)設(shè)計(jì)師們,證明了優(yōu)雅的插畫�����、精致的圖形和壯麗的照片��,都能在彩色濾鏡效果下很自然地得到強(qiáng)調(diào)��。氣氛煥然一新����,網(wǎng)站開始變得光彩奪目。的確����,它有助于解決某些問(wèn)題。

首先�����,彩色濾鏡能給網(wǎng)站耳目一新的外觀,卻不會(huì)增加負(fù)擔(dān) �。其次,它通過(guò)搭配傳遞各種情緒的色彩���,很好地豐富了設(shè)計(jì)��。第三�,作為一層低透明度的遮罩���,它不會(huì)掩蓋主背景的魅力���,對(duì)于想要輕微淡化輪播圖或視頻區(qū)域,卻仍希望其吸引力不減的人 ��,這點(diǎn)尤其有用�。最后,它為前面的內(nèi)容提供了堅(jiān)實(shí)的基礎(chǔ)��,兼顧了可讀性����。
這種方案能非常協(xié)調(diào)地與各種元素協(xié)作:提供強(qiáng)烈反差的白色、極受歡迎的扁平風(fēng)格元素��,還有為項(xiàng)目增添精致微妙感的輪廓式圖形。
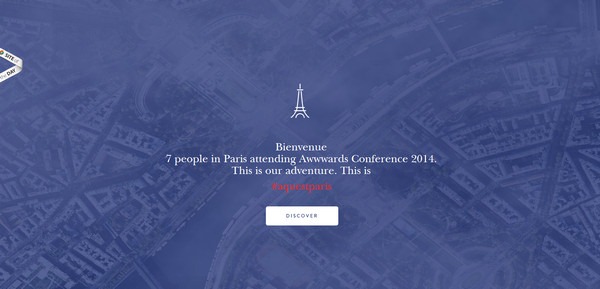
這里有些杰出的網(wǎng)頁(yè)設(shè)計(jì)��,示范了如何正確地運(yùn)用這項(xiàng)技巧�����。