01菲茨定律
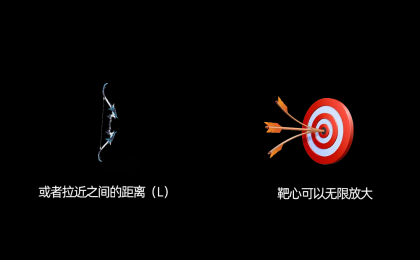
A點移動到B點所需要的時間�����,距離(L)和目標(biāo)大?���。―)決定了這個參數(shù)!

我們可以理解成射箭���,要想更容的打中靶心����,可以放大靶心,或者移動兩者之間的距離���!

UI設(shè)計中其實包含很多�,比說banner圖點擊任意地方就可以進入�,或者是鼠標(biāo)直接右鍵,或者是直接放大的按鈕�����!

02席克定律:
當(dāng)一個人面臨選擇越多的時候���,所花費的時間就越長��!

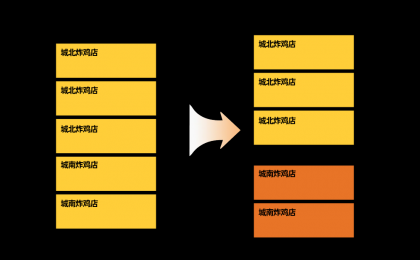
我們可以通過���,將這些選擇進行分類打包,以站酷為例子將類似功能進行分類或者分頁面��,幫助用戶梳理進行梳理�����。

現(xiàn)實中比如超市的水果區(qū),蔬菜區(qū)��,以及廚房調(diào)料區(qū)也都是這個道理���!
03接近原則
當(dāng)兩個物體里的比較近的時候,你就認(rèn)為他們是有聯(lián)系的����,這個感覺簡單到感覺不能算定律的定律,是格式塔心理學(xué)上的老知識了�����,就比如兩個不認(rèn)識異性同事從賓館中走出����,在別人眼中別人就以為他們是開房去了。
在UI中最常見的就是布局排版和歸類的暗示用戶相關(guān)聯(lián)的元素�,比如用更大的間距或者顏色隔開相同的元素。

04交互設(shè)計7±2
美國心理學(xué)家(喬治·米勒)研究中認(rèn)為�,人對5-9個元素之間會表現(xiàn)出比較良好的記憶狀態(tài),如果超出這個范圍就會容易出錯��。
在UI設(shè)計當(dāng)中的應(yīng)用那就是真的太廣泛了�,比如說APP當(dāng)中的底部欄或者金剛區(qū),一般單行不會超過5個圖標(biāo)按鈕,或者是文案標(biāo)題��,你仔細(xì)想想�,單獨超過9個字的標(biāo)題是不是很少。

05泰勒斯定律
該定律認(rèn)為每一個流程都有一定的復(fù)雜性���,且存在一定臨界值�!超過這個零界點就不能在簡化了��,你只能將這些復(fù)雜的流程從一個地方搬移到另一個地方�����。
比如以前的電視機遙控器很復(fù)雜����,但是遙控器很簡單!現(xiàn)在的遙控器很簡單����,但是電視界面很復(fù)雜!

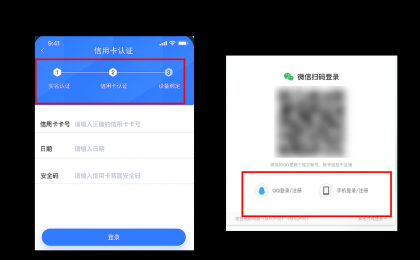
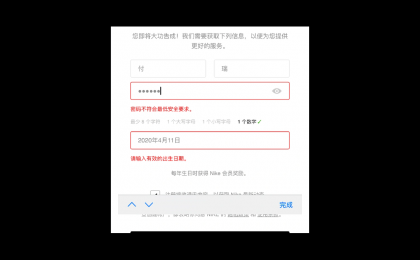
UI設(shè)計中最常見的就是認(rèn)證流程���,其實分步驟填寫也是這個道理��。
當(dāng)然一些雞賊的產(chǎn)品經(jīng)理往往會把最復(fù)雜的流程放到最后�,你都填寫那么多了,總不能最后直接放棄吧���!
這個定律也微信和qq經(jīng)久不衰重大原因之一,好多不相關(guān)的網(wǎng)站都可以通過這些巨頭的賬號一鍵登錄�!
他們直接把數(shù)據(jù)庫進行搬移或者共享�,讓用戶省去復(fù)雜的認(rèn)證流程!

06新鄉(xiāng)重夫防錯原則
大部分的操作失誤都是因為設(shè)計不當(dāng)造成的����,我們可以通過優(yōu)化設(shè)計去減少失誤��,比如說最常見的就是出現(xiàn)一些敏感操作的時候進行一些提示�!

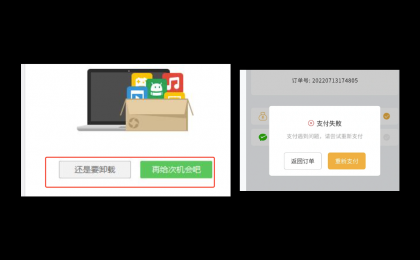
這個定律也可以反過來用,比如說你要卸載一些軟件�����,或者是取消一些購物的時候���。那個卸載或者是取消購物的按鈕�����,他總是灰色的����!

07奧卡姆剃刀原理
一切以簡單實用為原則,去掉不必要的因素���!減少用戶反復(fù)操作帶來的厭惡感�����!比如我做的這個后臺管理����,就比如說投影��、描邊����、多色彩圖標(biāo)、以及沒必要背景元素�����,統(tǒng)統(tǒng)不要�!

這個定律是非常契合b端交互模式的���,但是在C端當(dāng)中有一些確實不適用的,比如說電商或者是產(chǎn)品活動網(wǎng)頁���,
需要用戶更長時間的停留在這個界面��,這個時候我們就需要對圖進行填充更多元素����,來激發(fā)用戶的購買欲望或者停留時間�����!
作者:達達里鴨
鏈接:https://www.zcool.com.cn/article/ZMTU4MjI0MA==.html
來源:站酷
著作權(quán)歸作者所有��。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán)��,非商業(yè)轉(zhuǎn)載請注明出處�。
藍藍設(shè)計建立了UI設(shè)計分享群�,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話���,可以進入一起成長學(xué)習(xí)����,請加藍小助,微信號:ben_lanlan��,報下信息����,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢��、商務(wù)合作�,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍藍設(shè)計尊重原作者��,文章的版權(quán)歸原作者���。如涉及版權(quán)問題���,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除�����。
藍藍設(shè)計( www.yvirxh.cn )是一家專注而深入的界面設(shè)計公司�,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計�����、BS界面設(shè)計 ����、 cs界面設(shè)計 �、 ipad界面設(shè)計 、 包裝設(shè)計 �����、 圖標(biāo)定制 ����、 用戶體驗 、交互設(shè)計��、 網(wǎng)站建設(shè) ��、平面設(shè)計服務(wù)�����、UI設(shè)計公司��、界面設(shè)計公司����、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司���、UI交互設(shè)計公司����、高端網(wǎng)站設(shè)計公司��、UI咨詢��、用戶體驗公司�����、軟件界面設(shè)計公司