在這篇文章發(fā)布時,僅在美國就有近7000萬的平板電腦用戶�����,這比前一年的數(shù)據(jù)增加了一倍�。這意味著,美國近30%的互聯(lián)網(wǎng)用戶使用平板設備上網(wǎng)瀏覽����。2011年到2012年間�����,電子商務網(wǎng)站在平板電腦上的交易量增長了348%�,第一次超越智能手機的交易量。由于平板市場很年輕��,其未來的發(fā)展空間必定很大�。
這一趨勢傳遞了一個強烈的信號:如果你的網(wǎng)站還沒有針對平板電腦進行設計的話,現(xiàn)在是時候優(yōu)先考慮其在平板電腦上的可用性了�。否則,忽略這一點可能會對網(wǎng)站的整體轉化率�����,回訪量,銷售量等帶來負面影響��。
什么是“點擊愉悅感”(tappiness)���?
當一個網(wǎng)站具有“點擊愉悅感”時��,用戶在手機或平板設備進行訪問的操作將變得容易而愉快���。點擊愉悅感包括巧妙使用的空間,易于閱讀的文本�����,符合邏輯的交互線索�����,和大尺寸的點擊目標��,這些讓訪問者瀏覽網(wǎng)站時充滿信心�����。

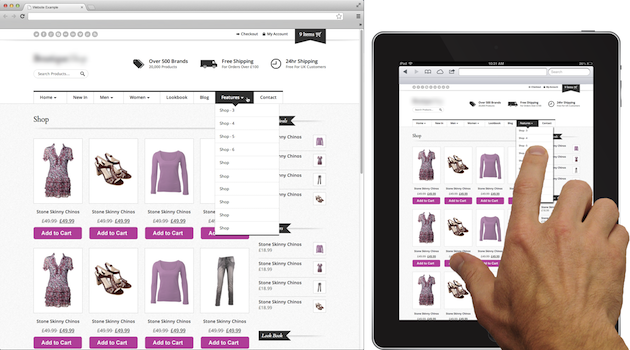
本設計中���,大字體和大點擊目標的體驗很好���,即使在平板電腦上縮小后��,體驗依然不錯�����。
而在另一些設計中��,文字太小無法閱讀����,鏈接太接近容易誤操作����,無形中增加了操作時間��、復雜度以及體驗上的挫敗感�。糟糕的體驗下,用戶將快速流失��。