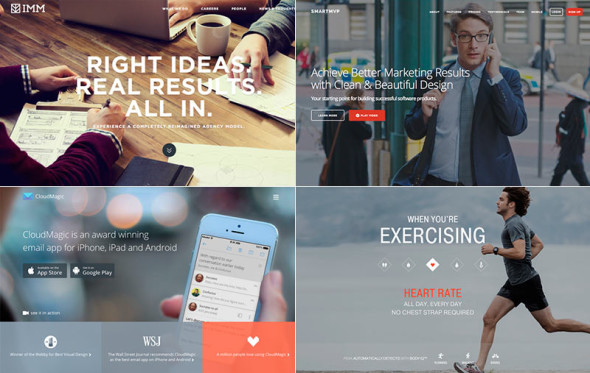
用圖像創(chuàng)造場景感��,增強用戶的真實體驗,近些年來��,圖片作為背景填充整個屏幕的設計越來越廣泛�����,曾經(jīng)只有時尚潮流網(wǎng)站或者攝影類站點才會特別依賴富有沖擊力的圖像��,但是現(xiàn)在幾乎任何類型的網(wǎng)站都有可能采用這種大圖片作為背景��,特別是企業(yè)品牌宣傳��、產(chǎn)品介紹等等���。

在設計網(wǎng)頁過程中���,需要用到大量的圖片,而且找到的圖片大多風格迥異�、無品牌感,那么如何找到合適而又能正確地應用圖片呢��?