如果您想訂閱本博客內(nèi)容�����,每天自動(dòng)發(fā)到您的郵箱中�����, 請(qǐng)點(diǎn)這里
在過去的幾年當(dāng)中�����,網(wǎng)絡(luò)上所流傳的各種設(shè)計(jì)和開發(fā)資源�����,在素質(zhì)上有明顯的提升�����。其中有一些已經(jīng)幾乎成為了設(shè)計(jì)師和開發(fā)者必備的工具���,但是其中絕大多數(shù)由于其應(yīng)用范疇的局限,或者傳播不夠廣���,導(dǎo)致它們大多并廣為人知�。將這些素材集中到一起�����,很大程度上是希望它們的目標(biāo)用戶能夠明白��,需要這些工具的時(shí)候����,上哪兒找�。
這次的前端干貨合集內(nèi)容也很齊全�����,仔細(xì)看看��,總能找到幾款你所需要的����。

Muzzle 是之前 CodeKit 的開發(fā)者的新產(chǎn)品,是一款應(yīng)用在macOS
平臺(tái)的應(yīng)用�����,當(dāng)你和別人共享屏幕的時(shí)候����,它可以幫你關(guān)閉通知和其他的私密信息,避免尷尬��。無論你共享屏幕時(shí)候的平臺(tái)是Skype�、Google
Hangouts 還是 Slack,它都能讓macOS 進(jìn)入“免打擾”模式����。

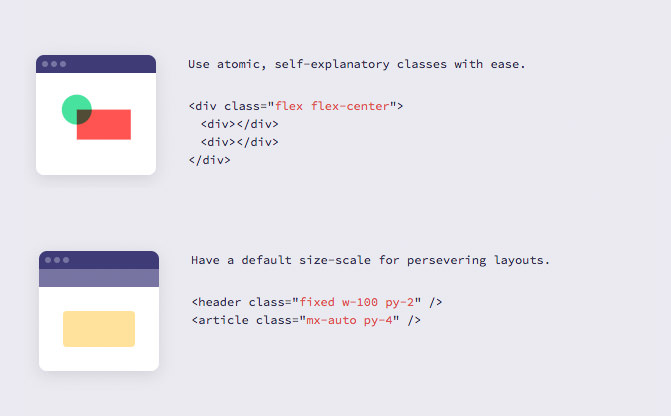
Fractures 是一個(gè)CSS類 合集��,可以幫你快速創(chuàng)建網(wǎng)頁原型��。Fractures 是基于原子設(shè)計(jì)模式來構(gòu)建的,樣式表被分割為小段��。

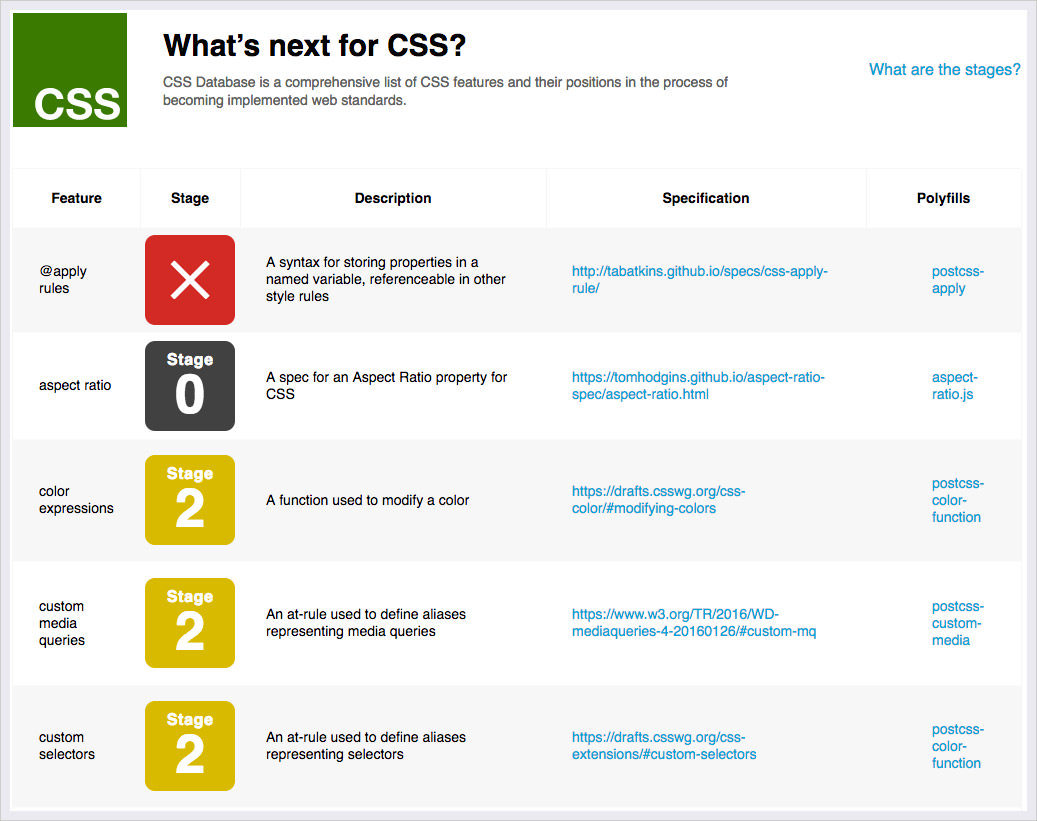
CSS DB 能為你列舉出還在不斷開發(fā)中的CSS特性列表以及目前的狀態(tài)�����,讓你可以更好地使用CSS選擇器��。

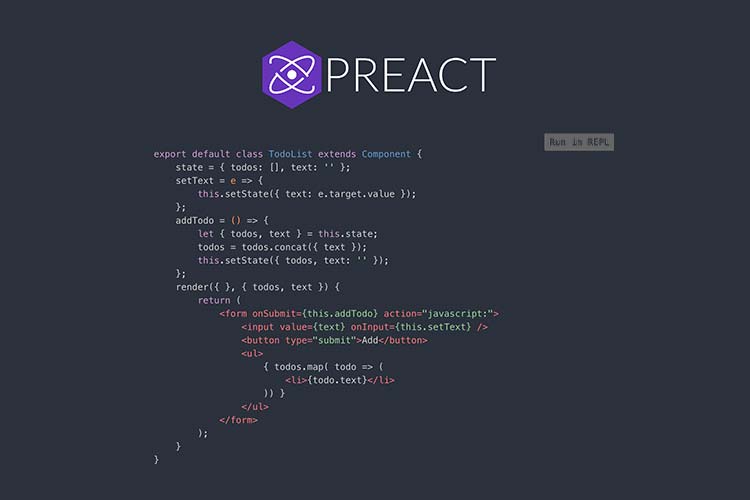
Apache 最近宣布禁止將 BSD+專利許可證分發(fā)給 ReactJS 和類似的項(xiàng)目���,如果你的產(chǎn)品受到類似的專利許可證的影響����,可以考慮 Preact 這樣的 ReactJS替代品��。

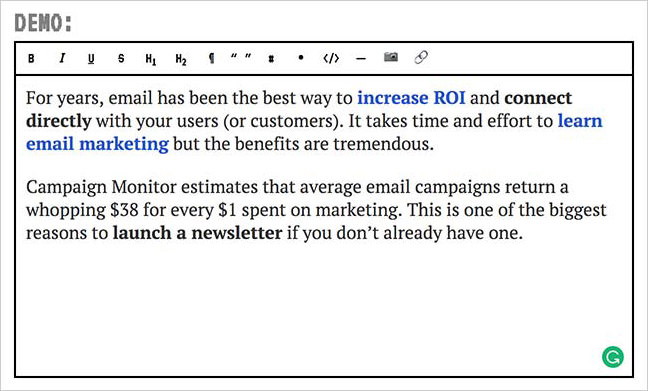
Pell 是一款用來構(gòu)建所見即所得編輯器的JavaScript 庫(kù)�,默認(rèn)情況下,它會(huì)帶有常見的富文本編輯器的按鈕����。Pell 是使用ES6來構(gòu)建�����,它不會(huì)像jQuery 那樣需要大量的依賴庫(kù)�����,體積小巧��,可維護(hù)性強(qiáng)���,還兼容 IE9。

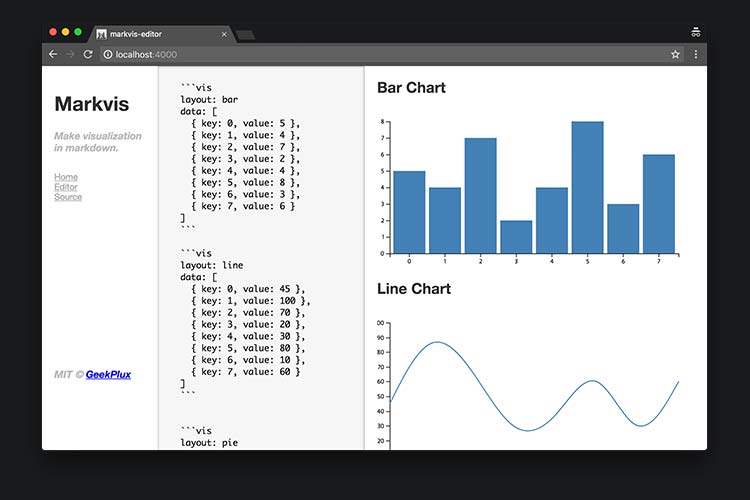
Markdown 在語法和功能上是有限制的��,而Markvis 在它的基礎(chǔ)上增加了圖表的功能��。

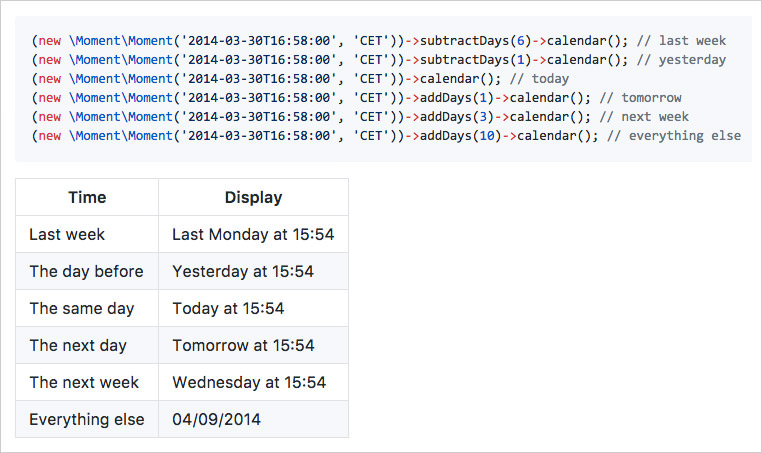
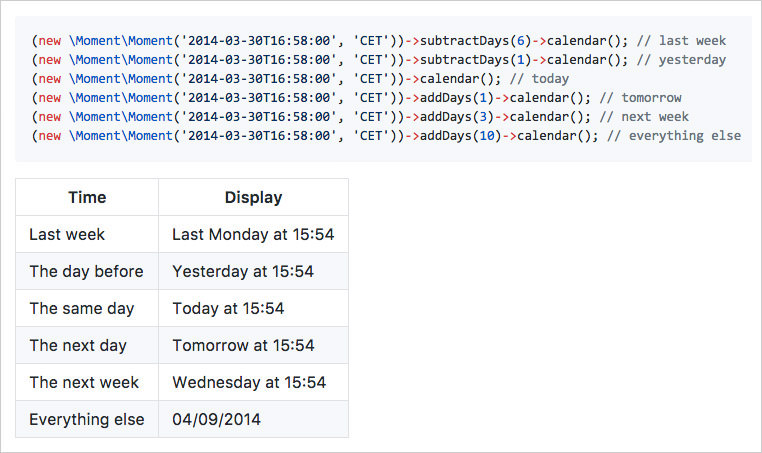
Moment 是一款 PHP 庫(kù)�����,用來處理日期和時(shí)間�,類似于 Moment.js 之于 JavaScript。這個(gè)庫(kù)的使用也很簡(jiǎn)單��,可以快速設(shè)置時(shí)區(qū)���、時(shí)間和顯示方式�。

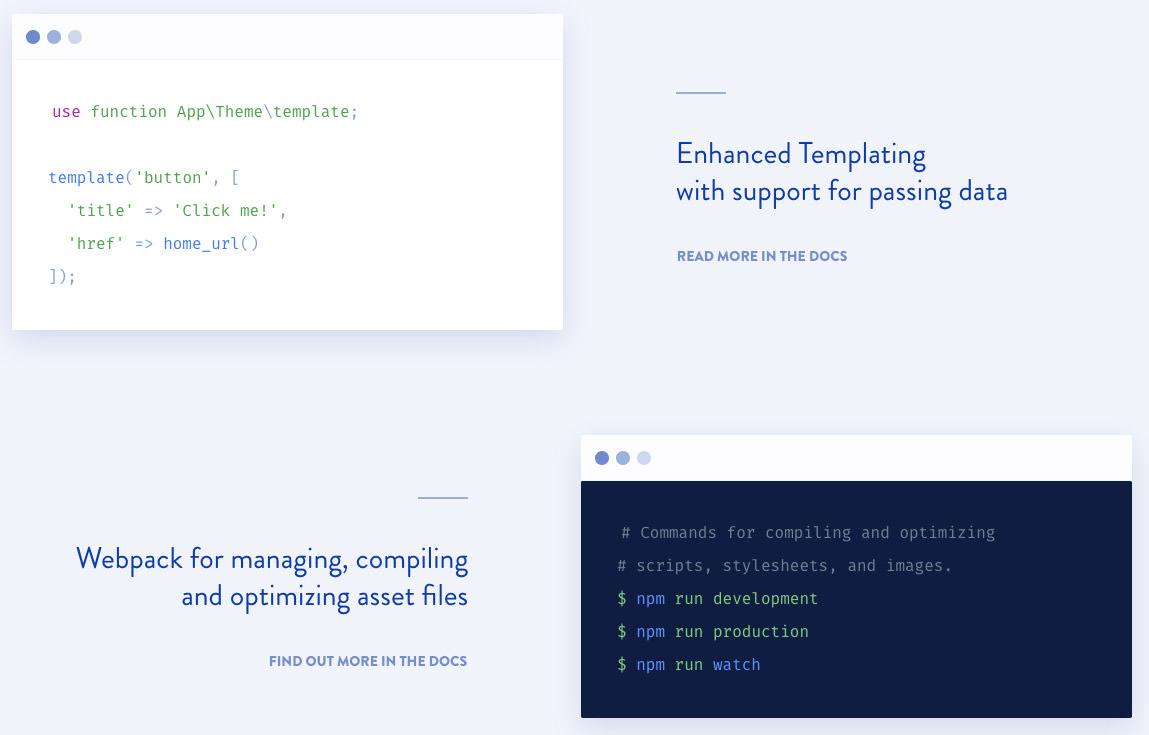
這是一款使用現(xiàn)代PHP來構(gòu)建的Wordpress 新手主題,它充分利用了命名空間�����,自定義模板��,自動(dòng)加載器����,WebPack 以及一大堆現(xiàn)代Web開發(fā)的優(yōu)點(diǎn)���。

這是一個(gè)包含了許多編程語言標(biāo)準(zhǔn)的列表���,其中包含了C語言,JS�,PHP,Ruby�,甚至包括Visual Basic。這些標(biāo)準(zhǔn)能夠幫你的代碼保持簡(jiǎn)潔����、干凈���。

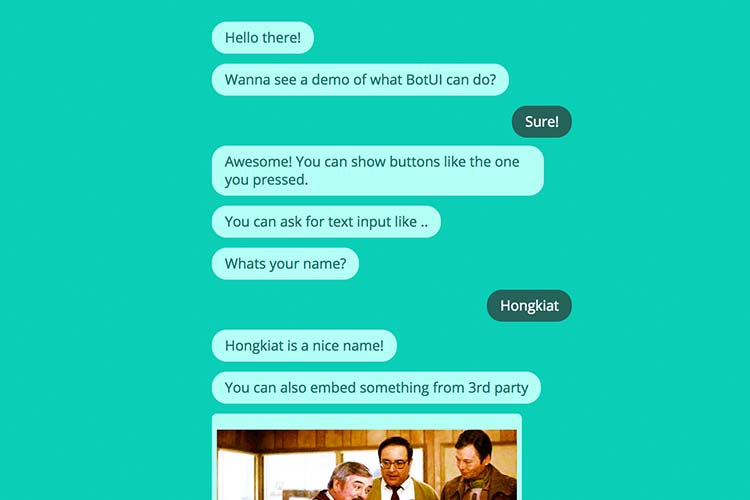
聊天機(jī)器人已經(jīng)逐漸成為主流。這款 JS 庫(kù)能夠幫你構(gòu)建對(duì)話式UI��,這個(gè)庫(kù)比起傳統(tǒng)的“表單”體驗(yàn)更加優(yōu)秀��。

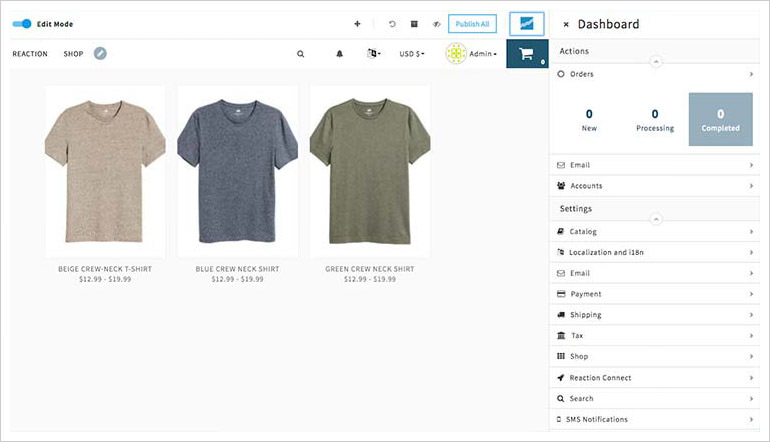
開源的內(nèi)容管理系統(tǒng)這些年變化并不大���,其中絕大多數(shù)都是基于PHP來構(gòu)建的���。

這是一款非常小巧的 CSS resetter,它可以作為 Eric Meyer 所創(chuàng)建的reset.css的替代品���。

Martinet 是一款用來構(gòu)建靜態(tài)網(wǎng)站的命令行工具�����,其中包含了諸如 Webpack�、TypeScript����、Pug for
templating、LESS和 NPM 這樣的現(xiàn)代工具。它的存在讓設(shè)計(jì)者不用擔(dān)心網(wǎng)站配置���,只需要正常使用 Martinet
就能對(duì)網(wǎng)站進(jìn)行調(diào)整�。

BillboardJS 是一款基于 D3.js 來構(gòu)建的交互式數(shù)據(jù)可視化數(shù)據(jù)庫(kù)工具�����,它可以用來創(chuàng)建可視化的柱狀圖�,餅圖,折線圖等��。

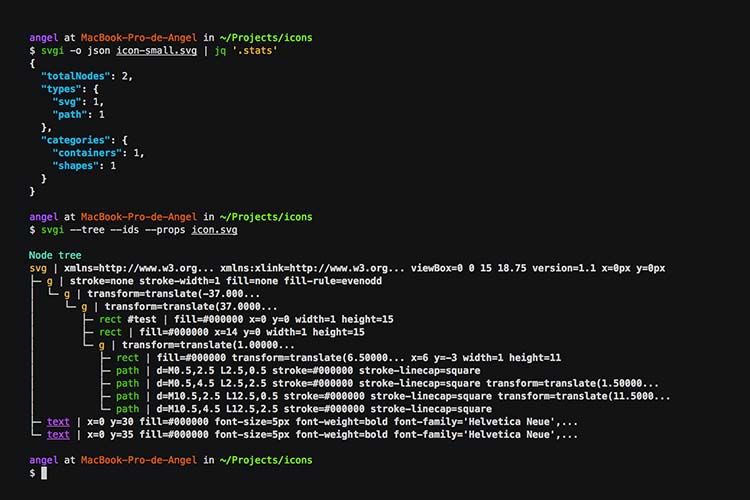
SVGI 是一款用來查找SVG元素和文件的命令行工具���,安裝它之后,你可以采用svgi 命令來檢索 SVG 文檔的大小����、元素、層次結(jié)構(gòu)和節(jié)點(diǎn)列表���。

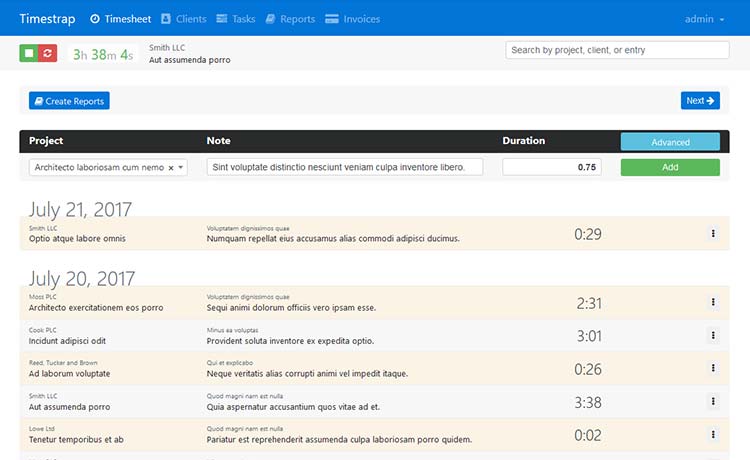
TimeStrap 是另外一個(gè)非常實(shí)用的開源平臺(tái)����,它可以像 WordPress 一樣可以在任何地方運(yùn)行和訪問的發(fā)票系統(tǒng)���。對(duì)于喜歡自己控制而不希望使用外部服務(wù)來管理發(fā)票的用戶而言�����,這是一個(gè)很好的選擇���。

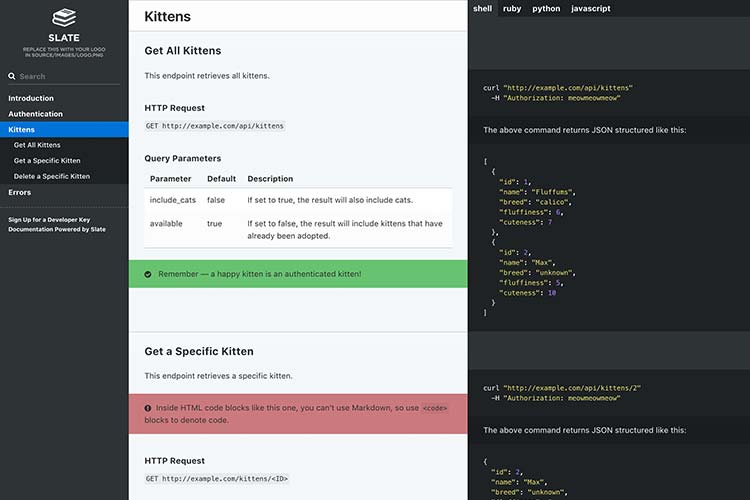
Slate 是一款為API 文檔創(chuàng)建靜態(tài)網(wǎng)頁的工具�����,諸如 WooCommerce�����、Travis-�、CoinBase甚至 NASA 都采用了這一工具����。

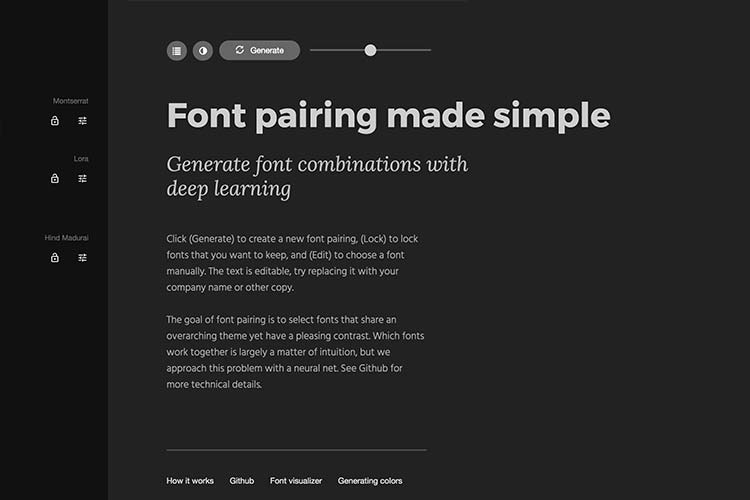
FontJoy 是一款能夠生成大量有效字體組合的工具,點(diǎn)擊“Generate”按鈕就能生成許多新的字體組合���。有趣的地方在于��,這款工具還有具備深度學(xué)習(xí)的功能�����。

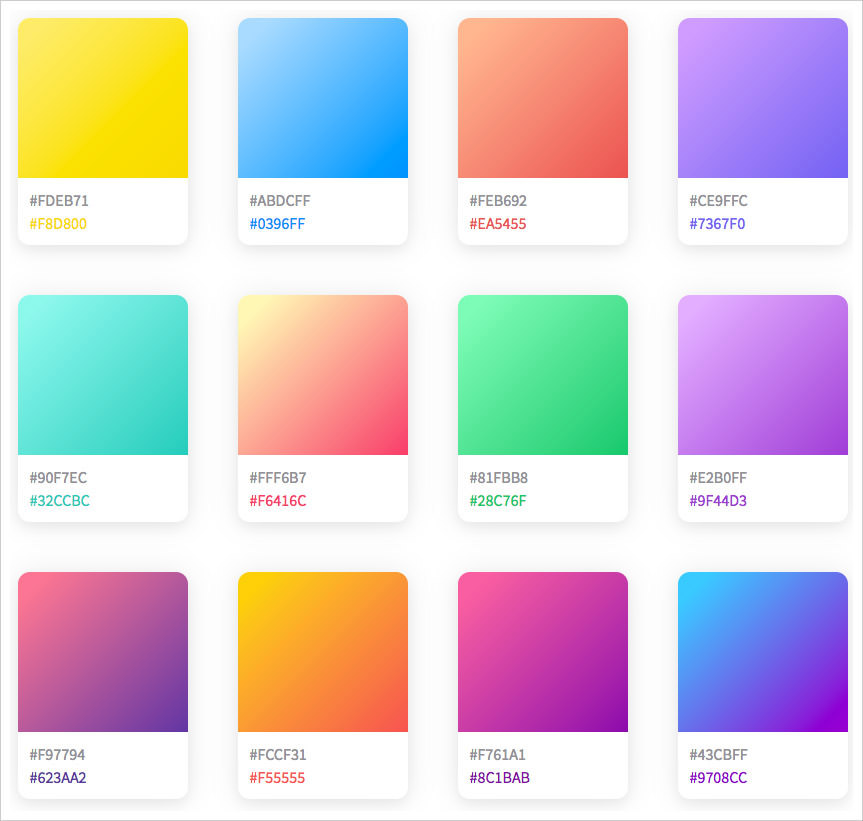
毫無疑問漸變色再一次回歸主流����,而CoolHue 是另外一款非常優(yōu)秀的漸變色生成工具。

FrontPress 是一款前端框架����,可用來控制 WP-API 和 AngularJS。如果你想創(chuàng)建一款用于 WordPress 的內(nèi)容管理系統(tǒng)����,可以從 FrontPress 著手。
藍(lán)藍(lán)設(shè)計(jì)( yvirxh.cn )是一家專注而深入的界面設(shè)計(jì)公司����,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)�、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) �����、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) ����、 圖標(biāo)定制 、 用戶體驗(yàn) ����、交互設(shè)計(jì)、 網(wǎng)站建設(shè) ����、平面設(shè)計(jì)服務(wù)